Embed Form
How to embed your form in a website or web app
Through the generated code in the outlined text on the "Java Script" panel you can embed your form on a web site or in an app via a self executed java script snippet
that will render your form once a web page is loaded or an app which is able to run java script executes the snippet.
Click the "Copy Code" button and paste it in the code of a body section of your web site or in your app. You can see how this option works by "Previw" button
which will open a sample web page and will render in it your form. The embedded form will render in an Iframe and will not affect in any way the style or whatever
on your web site or app.

The code snippet shown on the "Iframe" panel allows you to embed a form through an Iframe. It is similar to the way via java script, but the difference is that the
java script snippet creates dinamically the Iframe, while this option contains code for the Iframe itself.
Again, copy the code snippet by the "Copy Code" button and paste it on the desired place. To see how this option works use the "Preview" button.

The "HTML Link" option for embedding your form use an anchor element with a href attribute pointing to the URL loading your form. Once a user click on this link,
your form will be loaded.
For this option you can customize what text to be shown on the HTML link. Again you can preview the form by "Preview" button.

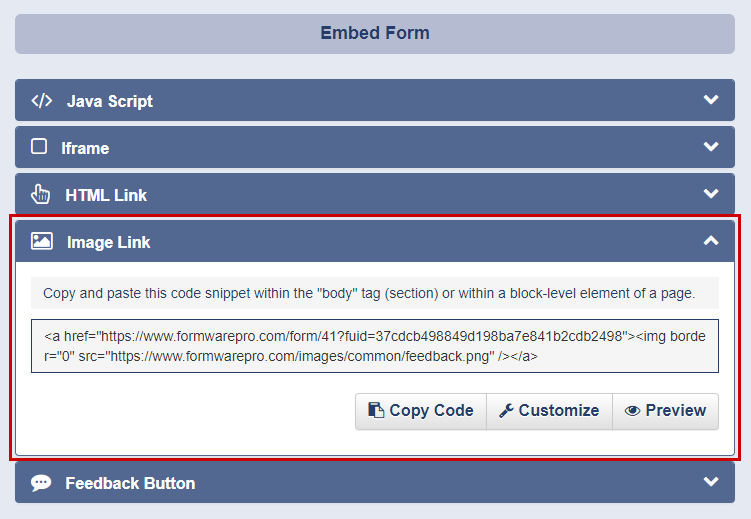
The "Image link" option is similar to the "HTML link" but use an img as element wrapped by an anchor element. The anchor element has a href attirbute that point to
the URL of your form, and the img element has a src attribute pointing to the URL of the img. You can customize the URL for the img element.
Use the "Preview" button to view how this option works. Your form will be loaded once a user click on the embedded img.

The last option for embeeding your form use a feedback button. You need to copy the code snipped by the "Copy Code" button and to paste it in your web site or app.
You can also customize how this option works by "Customize" button. This allows you set a title of the feedback button, to choose its location, to choose an animation
effect and duration, and much more settings as max-width of the button, top offset, fornt size, font weight, background color for the button, background hover color,
border color, text color and hover text color.
Try all settings in order to make your feedback button to look like you wish.
Use the "Preview" button to see how the feedback button looks like and works.